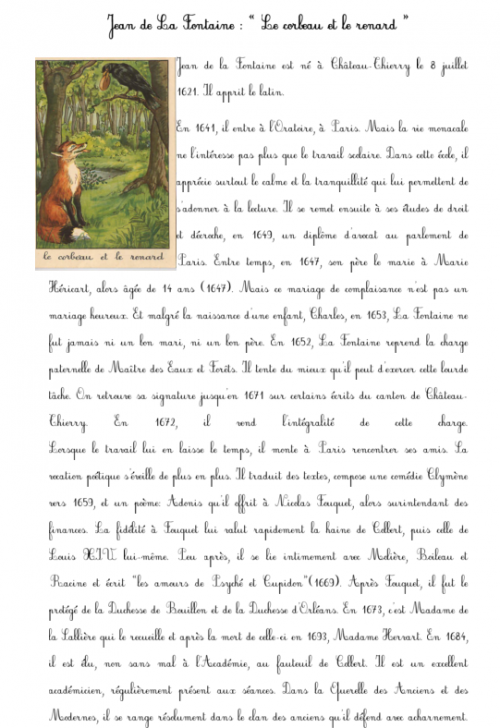
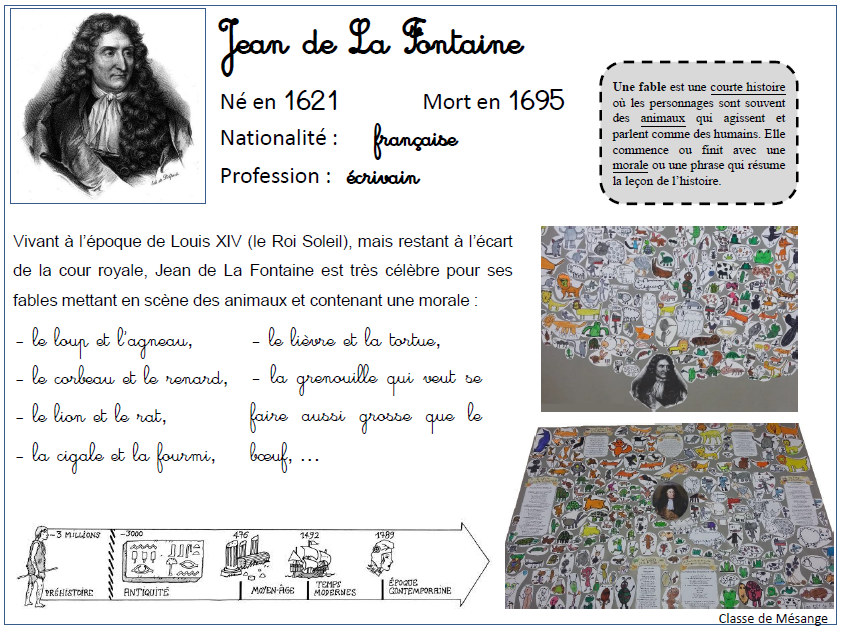
Bienvenue chez les CM2 de l'école ND !: 431. Littérature : Dire / Exposé sur "Jean de la Fontaine" (4 Avril 2014)

Malices et facéties : Contes et fables de sagesse CM2 by Esope, La Fontaine, Jean de: (2007) | medimops

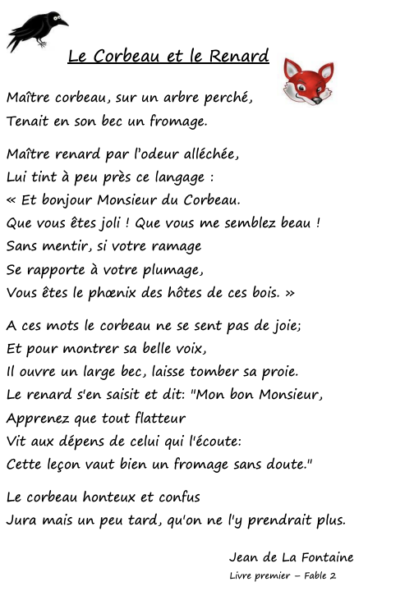
Le renard et le bouc - Jean de La Fontaine – Cm1 – Cm2 – Arts du langage – Histoire des arts – Cycle 3 - PDF à imprimer

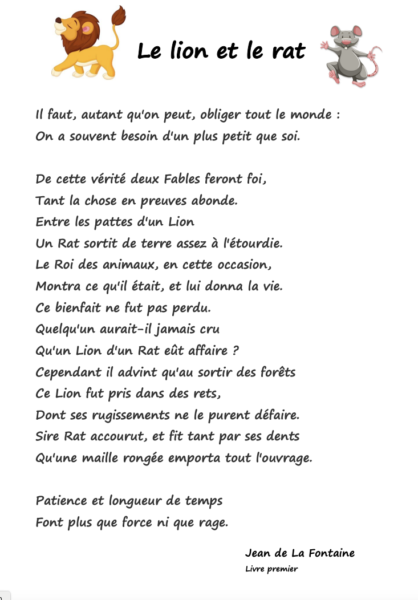
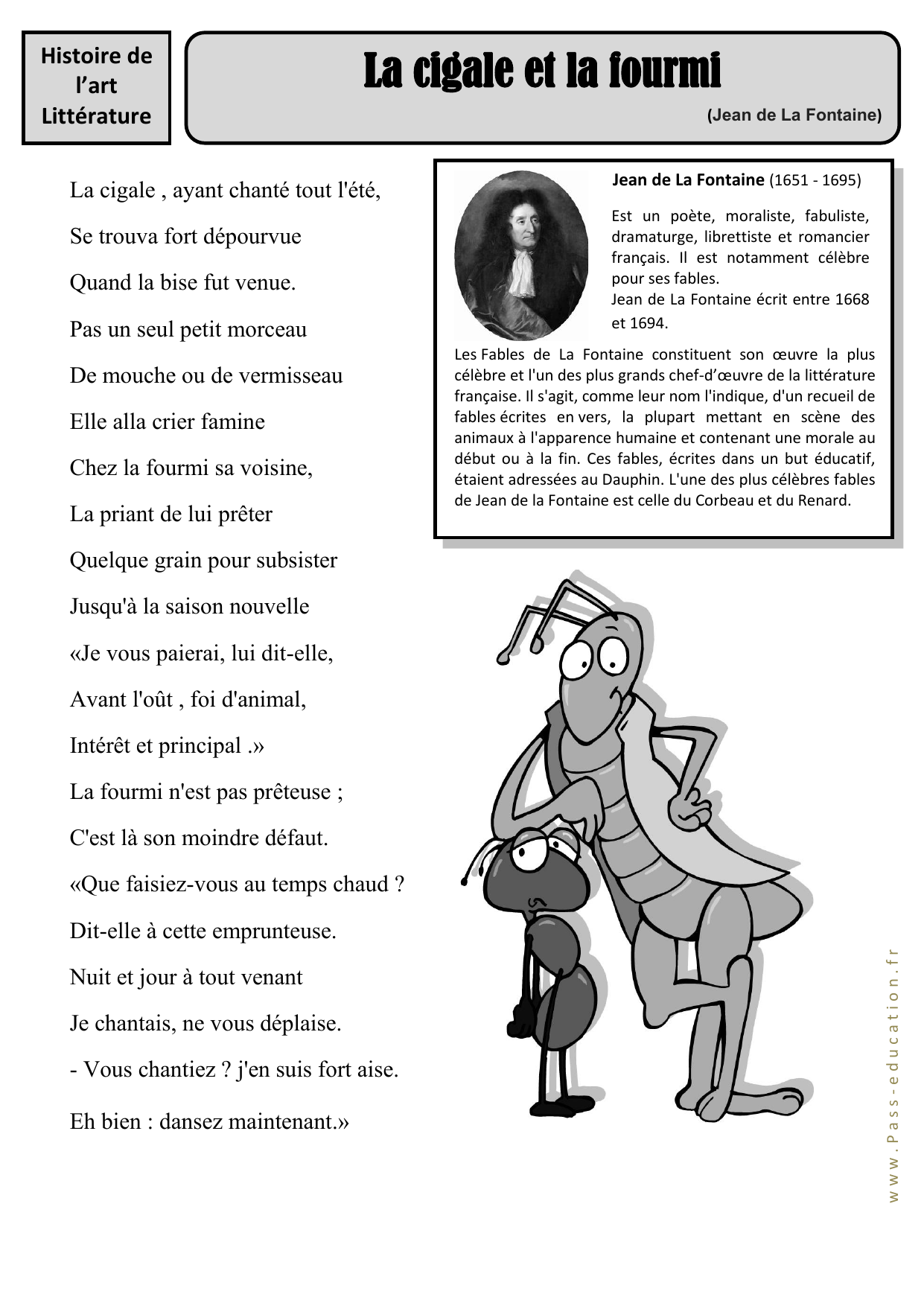
français : les fables de La Fontaine, Esope - CM - lecture, écriture, poésie - un petit coin de partage

français : les fables de La Fontaine, Esope - CM - lecture, écriture, poésie - un petit coin de partage







![Jean de la Fontaine : fabuliste hors pair, mais terrible père de famille ! [Biographie] Jean de la Fontaine : fabuliste hors pair, mais terrible père de famille ! [Biographie]](https://img-4.linternaute.com/cL2MOuuYc8RAzGYhWXDZfKFMftI=/820x546/smart/44ab0e4c3949430ca62fa0d7d6d6a097/ccmcms-linternaute/10307140.jpg)