En matière de développement et de création web, j’ai généralement un principe assez clair, du moment que je peux développer quelque chose par du code directement et l’intégrer dans le web plutôt que de recourir à un plugin.
Et vous vous demandez peut-être pourquoi nous compliquer la vie avec le code alors que nous pouvons installer directement un plugin qui le résout pour nous ? Eh bien, pour plusieurs raisons, de cette façon nous nous assurons d’installer exactement ce dont nous avons besoin et que cela fonctionne comme nous l’attendons, d’autre part nous savons de première main comment la fonctionnalité est intégrée dans le web et comment elle est réalisée, et enfin, du point de vue des performances nous évitons d’ajouter des fonctionnalités ou des options qui ne seront probablement jamais utilisées mais qui augmenteront le poids de notre site web.
Pour en revenir au sujet de l’article, il est évident qu’aujourd’hui l’utilisation des réseaux sociaux et des services de messagerie externe dans le cadre de la construction d’un site web est devenue de plus en plus importante, l’un de ces systèmes de chat est précisément Whatsapp.
Whatsapp est l’un des systèmes de messagerie les plus utilisés et donc très intéressant à mettre en œuvre dans un site web en raison de la large utilisation de cette application dans les appareils mobiles.
Veuillez noter que de nombreux utilisateurs préféreront nous envoyer un message via Whatsapp plutôt que d’utiliser un numéro de téléphone ou même un formulaire de contact.
Il existe de nombreux plugins pour implémenter Whatsapp dans WordPress, mais l’insertion d’un bouton pour démarrer une conversation par le biais de Whatsapp répond aux fonctionnalités qui peuvent être insérées directement dans le code d’une manière très simple.
Alors, au travail !
Contenus de la page
La fonctionnalité Click to chat Whatsapp
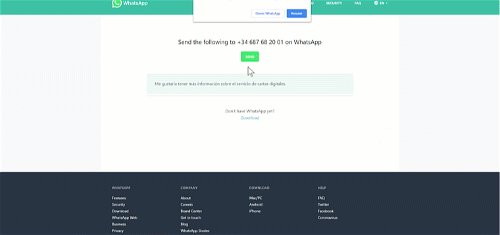
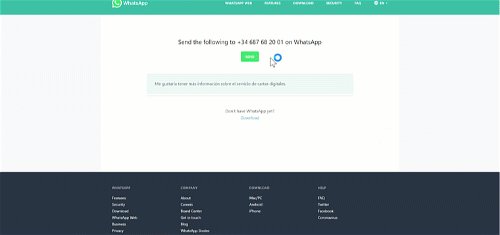
Whatsapp dispose actuellement d’une fonction qui, grâce à une URL, vous permet de discuter directement avec un numéro de téléphone, même si ce numéro ne fait pas partie de notre liste de contacts.
Il vous suffit de connaître le numéro de téléphone de la personne pour créer un lien, vous pouvez même envoyer un message par défaut dans le cadre de la construction du lien.
En outre, cette fonctionnalité nous permet d’utiliser le même lien pour les appareils mobiles et les ordinateurs, c’est-à-dire que l’utilisation du lien depuis un appareil mobile ouvrira l’application Whatsapp sur le mobile et, dans le cas des ordinateurs, ouvrira le site Web Whatsapp dans un navigateur.
Formation de l’URL
La syntaxe de l’URL est :
https://wa.me/<téléphone>?text=<texte codé>
<Téléphone>: Remplacer par le numéro de téléphone de contact. Est un numéro de téléphone complet au format international. Omettez les zéros, parenthèses ou tirets lorsque vous ajoutez le numéro de téléphone au format international.
<Texte codé>: Remplacez par le texte que vous voulez écrire par défaut.
A noter :
Le nombre doit être écrit sans espace, ni tiret, ni symbole mathématique, par exemple :
+001-(555)1234567
Il doit être écrit comme :
15551234567
Le texte écrit par défaut doit être encodé, c’est-à-dire que les espaces et les caractères spéciaux doivent être remplacés puisque ce texte fera partie d’une url, vous pouvez utiliser un service comme Urlencoder.io, par exemple :
Le texte :
Je voudrais me renseigner sur votre service
L’utilisation du service d’Urlencoder le laisserait :
Je%20voudrais%20me%20renseigner%20sur%20votre%20service
Formation de liens HTML
Une fois l’URL formée, il suffit de former le lien HTML, qui peut être construit manuellement à l’aide de HTML ou de l’éditeur Gutenberg de WordPress.
Par l’intermédiaire de l’éditeur de bloc WordPress
Par exemple, pour utiliser l’URL suivante :
https://wa.me/33655555555/?text=Je%20voudrais%20me%20renseigner%20sur%20votre%20service
Une façon très simple de créer un lien est d’utiliser l’éditeur de Gutenberg, comme le montre l’image. Nous pouvons ajouter un lien en sélectionnant le texte et en utilisant le bouton de création de lien:

Lien avec l’image
Il serait beaucoup plus intéressant d’ajouter une icône Whatsapp au lien créé au lieu d’un simple texte, vous pouvez utiliser une image et l’ajouter dans le cadre de la construction de votre lien, par exemple cela peut être fait de manière simple avec l’éditeur Gutenberg.

Par le biais du code HTML
Nous pourrions aussi insérer directement notre bouton par HTML en profitant de l’icône Whatsapp de Font-awesome.
<div class="dmkt-whatsapp-button">
<a target="_blank" href="https://wa.me/33655555555/?text=Je%20voudrais%20me%20renseigner%20sur%20votre%20service">
<i class="fa fa-whatsapp"></i>
</a>
</div>
Et si nous voulons lui donner un certain style, nous pouvons intégrer les lignes suivantes dans notre fichier styles.css
/* Whatsapp Button
--------------------------------------------- */
.dmkt-whatsapp-button{
position: fixed;
bottom: 40px;
right: 40px;
z-index: 100;
}
.dmkt-whatsapp-button .fa-whatsapp:before {
color:#fff;
border-radius:50%;
font-size:50px;
background-color: #25D366;
padding: 15px;
}
.dmkt-whatsapp-button:hover{
opacity: 0.8;
}
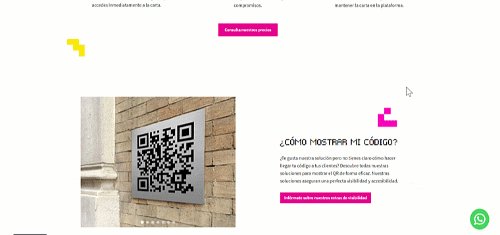
Ce qui permettra de créer un joli bouton de contact flottant pour nous par Whatsapp. Y así es como se ve integrado en la página web de menús digitales comeconeldedo.com :